我喜歡設計,我喜歡創造,我喜歡美 不論軟體設計,不論介面設計,不論產品規劃設計,我都很有興趣 一直希望能能用這份專長,好好發揮在職場上。讓我做的快樂。 不論寫程式,或是做美工,我都很喜歡,希望我可以有機會雙線。兩種都很擅長。
2013年1月24日 星期四
Input元件的Width, Size, MaxLength, InputTyoe
文字輸入框在HTML中算是很常用的元件
這裡介紹一些簡單的屬性
<input maxlength="12" size ="12" type="password" value=""/>
其中的type,可以設定為text,可以設定為password,更可以設定為button,submit ........
今天針對text跟password來說明一下,也就是功能跟顯示上為文字輸入框
能輸入幾個文字,由maxlength來決定,而寬度,可以由size來決定,會根據font-size加上這裡的size屬性,決定出寬度,當然,你也可以不用這樣設定,而是在CSS當中直接設定width。
另外,當你設定為password來讓使用者輸入密碼的時候,預設會用「‧」來當成遮蔽字元,但是這個字元會根據不同的字型,在不同的瀏覽器可能會有大小差很多的情況,比方,用微軟粗黑體,那在Firefox底下看到的這個小圓點會變成大圓點。字型改為Arial則不會有這種情形了。
Html下拉選單ComboBox的Width不精準的問題
這是個目前沒有好解法的問題,這相信一般人碰到機會或許不到,因為現在大多數的人排版網頁應該會用相對位置,而非絕對位置,也不太會有老闆跟我老闆一樣,要你一個Pixel也不能歪掉的對齊。(拿尺在螢幕上量是家常便飯)不過既然發生了,我就記錄一下,以免後來忘記。
ComboBox下拉式選單在HTML4的語法是這樣
在HTML5的語法是這樣
而HTML5的作法相當彈性,如果按照這個初始值來設定,出來的下拉選單會非常的陽春,而且只是個DropDown元件,可編輯,外觀看起來又像是TextInput元件,所以我採用HTML4的作法。
而我做出這個元件之後,由於要對齊於背景圖,採用絕對位置,所以我需要在JavaScript去計算Left位置,所以我需要去透過JQuery去抓Language這個select元件的寬度,一抓,發現各家瀏覽器抓出來的數值差很大,Chrome跟IE比較接近,但稍有幾個Pixels的誤差,而Safari差的可多了,造成計算位置大錯誤。
解法:
我原本是不設定此物件的寬度,由文字個數跟Font-Size來決定寬度就好,而上述的抓寬度出來的數值錯誤,只好改為,我在CSS當中自己先設定了Width,(當然,這裡要實驗個幾次,在各瀏覽器確實都能正確顯示,這寬度才合適),然後在JavaScript就不用透過JQuery去抓寬度,而是直接用剛剛的固定寬度來計算就好,這樣才能得到正確的位置。
ComboBox下拉式選單在HTML4的語法是這樣
<select name="thelist" class="Language">
<option>English</option>
<option>繁體中文</option>
<option>簡体中文</option>
</select>
在HTML5的語法是這樣
<input type=text list=browsers >
<datalist id=browsers >
<option> Google
<option> IE9
</datalist>
而HTML5的作法相當彈性,如果按照這個初始值來設定,出來的下拉選單會非常的陽春,而且只是個DropDown元件,可編輯,外觀看起來又像是TextInput元件,所以我採用HTML4的作法。
而我做出這個元件之後,由於要對齊於背景圖,採用絕對位置,所以我需要在JavaScript去計算Left位置,所以我需要去透過JQuery去抓Language這個select元件的寬度,一抓,發現各家瀏覽器抓出來的數值差很大,Chrome跟IE比較接近,但稍有幾個Pixels的誤差,而Safari差的可多了,造成計算位置大錯誤。
解法:
我原本是不設定此物件的寬度,由文字個數跟Font-Size來決定寬度就好,而上述的抓寬度出來的數值錯誤,只好改為,我在CSS當中自己先設定了Width,(當然,這裡要實驗個幾次,在各瀏覽器確實都能正確顯示,這寬度才合適),然後在JavaScript就不用透過JQuery去抓寬度,而是直接用剛剛的固定寬度來計算就好,這樣才能得到正確的位置。
2013年1月10日 星期四
Label如何將文字水平跟垂直都能置中對齊
<Label>的文字水平對齊方式超簡單,在CSS檔, 或Style區段內設定一行text-align:center(left, right);一行搞定,但垂直對齊呢?說真的,對不知道的人來說,還真的很難,甚至還有人說:「can't , Impossible」。
後來終於爬到文章了,中間雖然有些人提到可以用margin-top, margin-left來控制,但是,我發現很困難控制位置,而最佳的解法應該就是底下這樣:
首先,有個首要條件:
position:absolute;
這樣就需對你的Label設定left, top, width, height,然後加入底下這兩行,就能讓文字垂直置中對齊。
vertical-align:middle;
line-height: 50px; (這裡的高度,設定跟<Label>的height一樣高)
我的應用上,是在image物件上,擺上一個<Label>,整個當按鈕來控制。所以每一個<Label>的left, top, width, height都設定成跟<Image>一樣,然後加上上面兩行的垂直置中對齊,就搞定了。
你有可能想到:「為什麼不直接讓<Label>的top數值都比<Image>多個10點或15點就可以達到置中」啦?但,實際做的時候,會發現,在Chrome跟IE底下看到結果會不同(哭哭),在Chrome會比較高,在IE看到同樣設定的數值卻會比較低,上述的方法還是比較穩定些的。
後來終於爬到文章了,中間雖然有些人提到可以用margin-top, margin-left來控制,但是,我發現很困難控制位置,而最佳的解法應該就是底下這樣:
首先,有個首要條件:
position:absolute;
這樣就需對你的Label設定left, top, width, height,然後加入底下這兩行,就能讓文字垂直置中對齊。
vertical-align:middle;
line-height: 50px; (這裡的高度,設定跟<Label>的height一樣高)
我的應用上,是在image物件上,擺上一個<Label>,整個當按鈕來控制。所以每一個<Label>的left, top, width, height都設定成跟<Image>一樣,然後加上上面兩行的垂直置中對齊,就搞定了。
你有可能想到:「為什麼不直接讓<Label>的top數值都比<Image>多個10點或15點就可以達到置中」啦?但,實際做的時候,會發現,在Chrome跟IE底下看到結果會不同(哭哭),在Chrome會比較高,在IE看到同樣設定的數值卻會比較低,上述的方法還是比較穩定些的。
JQUERY引入時的兩三事
JQuery真的很方便,不過,引用的時候有時候會忘記小細節
比方底下的案例:
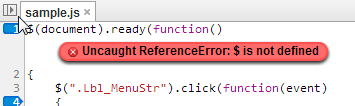
<script type="text/javascript" src="sample.js"></script>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
如果你的 jquery-1.7.1.min.js (如果以後有更新版本,那數字部分可能不相同)並非第一個引入,那你在sample.js想用JQuery的語法,就會被告知: '$' 未經定義
大多數人應該不會犯這樣的錯誤
但是偶而如果發現,寫好的涵式、事件沒有被正確觸發,而DEBUG的時候發現這樣的訊息,應該第一個可以研判,是引入的順序有錯了。
2013年1月4日 星期五
訂閱:
意見 (Atom)